código:
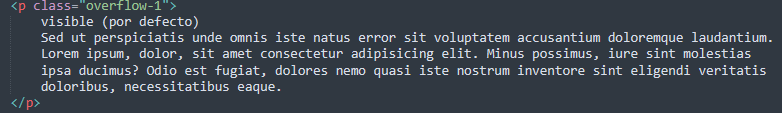
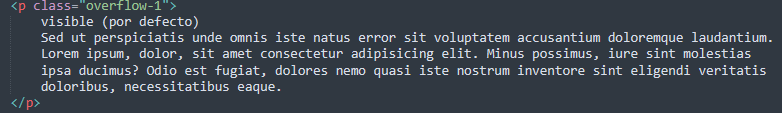
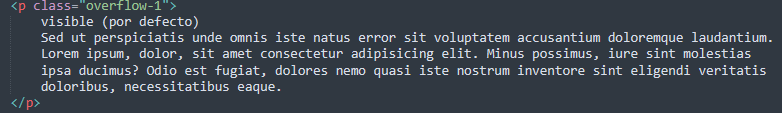
HTML:

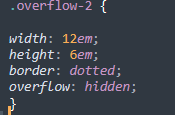
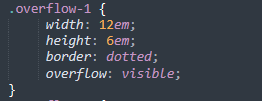
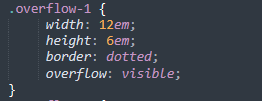
CSS:

visible (por defecto) Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium. Lorem ipsum, dolor, sit amet consectetur adipisicing elit. Minus possimus, iure sint molestias ipsa ducimus? Odio est fugiat, dolores nemo quasi iste nostrum inventore sint eligendi veritatis doloribus, necessitatibus eaque.


hidden Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium. Lorem ipsum, dolor, sit amet consectetur adipisicing elit. Minus possimus, iure sint molestias ipsa ducimus? Odio est fugiat, dolores nemo quasi iste nostrum inventore sint eligendi veritatis doloribus, necessitatibus eaque.