código:
HTML:

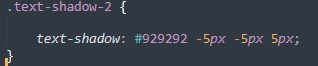
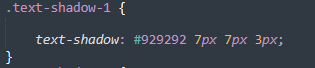
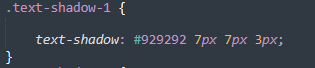
CSS:

Lorem ipsum, dolor sit amet consectetur adipisicing elit. Laudantium fugiat accusantium modi a labore adipisci libero, reprehenderit deserunt vel soluta ullam aut vero inventore assumenda aliquam eveniet minima, sed atque. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.


Lorem ipsum, dolor sit, amet consectetur adipisicing elit. Sit quidem quis magni, voluptatum eaque nobis dolore, omnis numquam nulla eligendi similique. Expedita ducimus quasi animi dicta iste at asperiores deleniti!Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.